《上古世纪》新官网视觉表现的思考

项目背景:上古世纪从首次对玩家曝光,经过团队两年多的研发,终于迎来国服的第一次测试。经过漫长的等待,玩家首次进入了《上古世纪》的冒险之旅。为了响应首测,产品官方网站进行改版,一方面让官网承载的功能全面满足测试的要求,另一方面对于游戏官方的视觉传达进行全面刷新。
对于游戏产品的视觉包装,差异化、风格化设计以及页面的良好浏览体验,是我们每次官网改版力求做到最好为目标。而对于这次改版,我们也充分在挖掘上古产品的特点以及素材的特质,力求在众多同类型产品中,官网的视觉表现能独树一帜,形成自己的风格以及品牌化包装。
《上古世纪》产品特点以及素材情况:
1、世界观庞大 2、第三代网游(slogan:这一次、改变世界) 3、游戏场景画面众多且精良

在众多游戏官网中,“让我记住一个游戏的官网”,我想是设计师应该去做的,而记住,无疑必须从具体的视觉表现中去体现,并让人留下记忆,比如整体的配色,然后加上三要素:按钮、图片、文字的差异化表现。
上古庞大世界观的视觉体现就是众多的游戏场景,而塑造“唯美世界”的视觉呈现,应该是这次官网主视觉继续传承并一直坚持下去的品牌化包装路线,这点我们一致认同,于是怎么结合这次测试内容的要求,完成页面良好用户体验,加上传承的视觉,便是我们这次工作的目标。
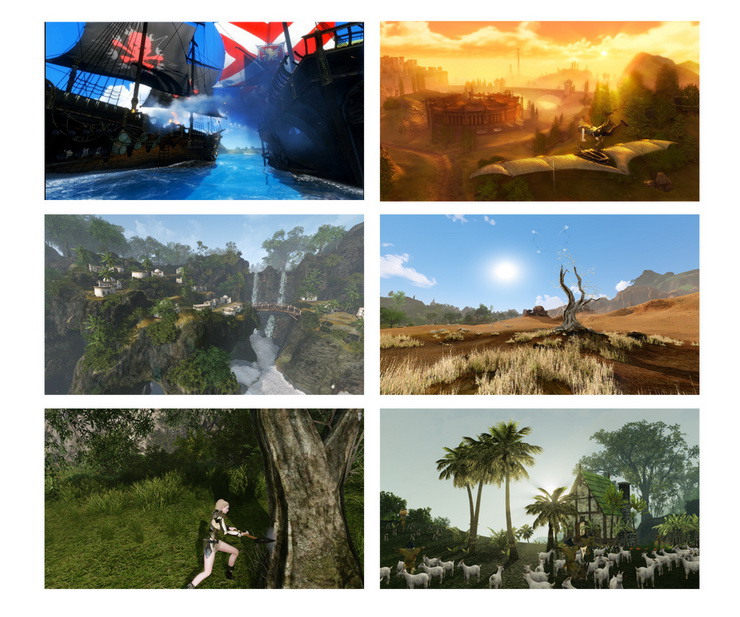
以下是部分游戏场景截图:






前期探索与风格定位
风格化的方向确认后,对于页面的展现,我们也试图去尝试,现在终端技术的发展,以及网页浏览环境的变化, 我们不得不开始考虑各种应用环境的视觉表现,于是有了一些草案的探索。
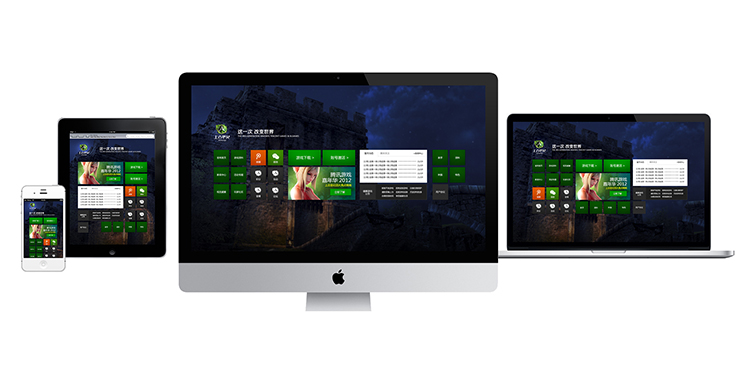
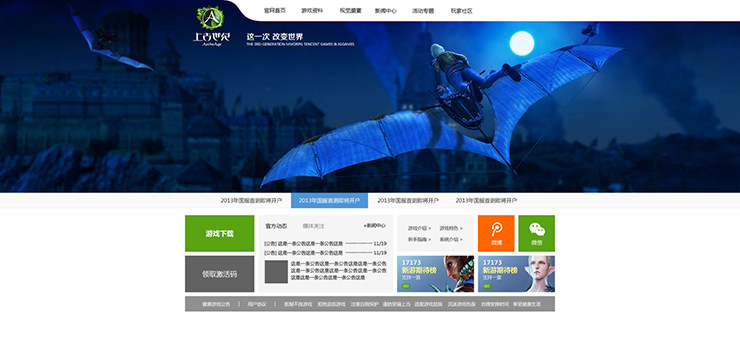
方案1

响应式设计已经不是新鲜的字眼,这次上古世纪新官网能否做到响应式的表现,虽然有视觉的尝试,但也有对应的挑战。
挑战并非技术问题,而是响应式布局对视觉的表现会有特别的要求,比如“尽可能少的使用图片”“按钮,文字 尽可能不要使用视觉样式,而使用纯色与文本”……这些标准或条件将导致网站视觉上的游戏信息视觉传达降低,从市场的接受度来说,也很具挑战。

假如这些问题可以通过另一种方式去实现,这对用户来说则是大大的提升体验效果,无论用户使用市面上哪种尺寸的屏幕都是可以自适应,得到很好的内容呈现,而且对运营来说也是有百利而无一害,用户的浏览没有限制,就算是用手机也可以很好的浏览网站内容,而且在内容的增加与删减都不会有很大的限制,内容与背景之间的相互影响也不会太大,可以根据主题定制多套背景,在多张背景之间可以现实切换效果,再配上背景音效,视听感受应该不错。

通过把按钮的背景与文本做成一张图片来代替色块,当然技术上会遇到问题,因为在手机上浏览的时候,图片可能会缩到很小而导致文字看不清楚,最后导致无法使用这个功能。

显然此方案虽然力求新意,但综合考虑实现成本、游戏视觉表现以及时间等问题,暂时放弃,但对于游戏产品官网响应式设计的探索,需要继续下去。

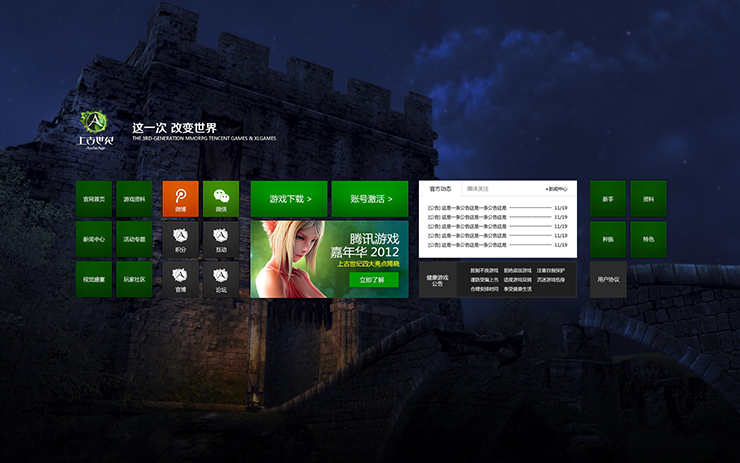
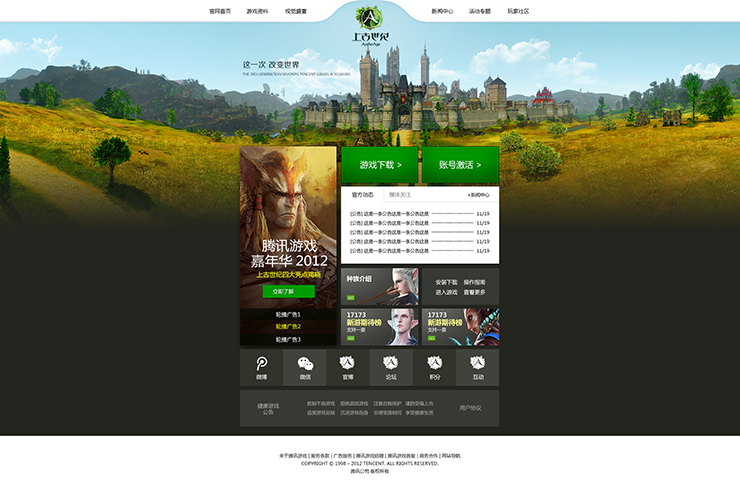
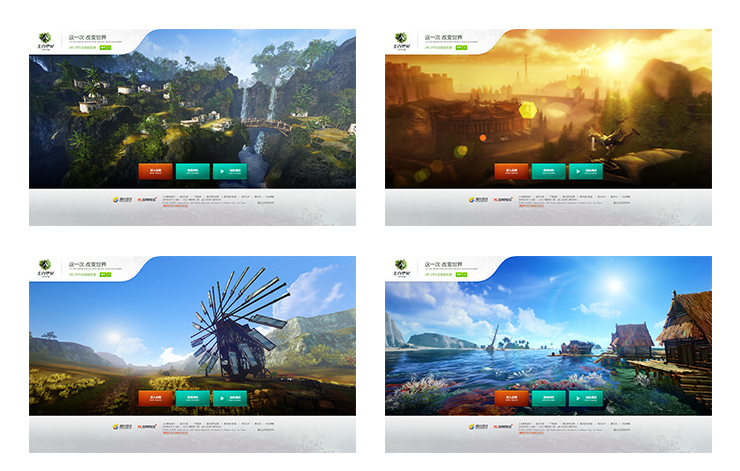
方案2

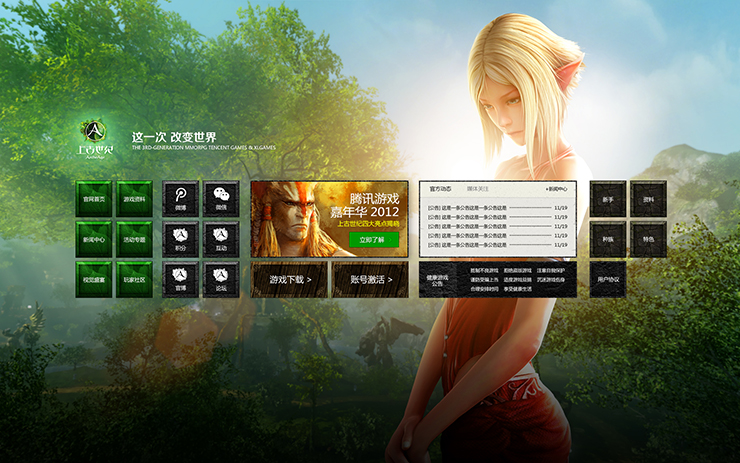
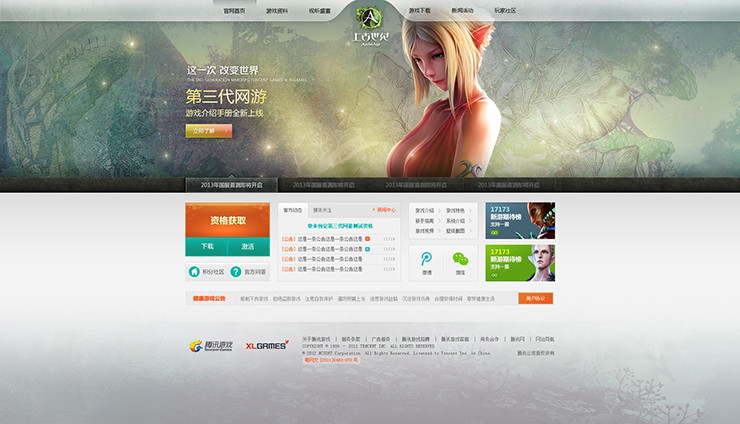
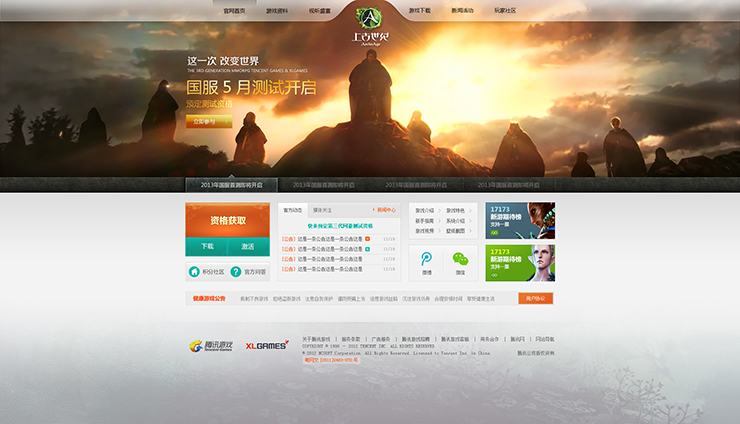
方案3
相比方案1,方案2与方案3的表现,可能稍微传统、比较常规的布局,两者在视觉展示上有些相似,但在功能方面却有不同,在方案2中,使用游戏场景作为首页的主视觉,让游戏一直重点强调的“世界”得到充分的展示,功能模块的位置也比较合理,唯一不足的地方就在于广告是竖立式的,这种竖立式的广告因为高度比较高,在小屏幕下可能会出现展示不完整的现象,而且背景的过度形式也造成一定的限制,对深色背景色的支持效果比较好,但对浅色背景色的支持效果欠佳,而且游戏的画面给人的感觉比较优雅并带着清新阳光又不乏诗意,与沉重暗黑风格的游戏风格相反,所以用浅色来参与表现,更符合游戏调性。于是,方案3便是整体优化后的结果。
在方案3中,将首页的主视觉与广告位巧妙的结合到一起,不但对游戏特色能有很好的展示,而且对广告有很好的呈现,由于页面主要视觉都在集中在这一位置,不担对页面空间有很好的整合利用,而且这种形式将页面清晰的分成上下两个部分,对下方功能的展示与体验都有很好的帮助,同时在广告图的切换效果在很大程度上能让用户对此页面保持一定的新鲜感,去除了因为长期使用某些特定背景视觉而对其产生的视觉疲劳与乏味感。
最终,方案3在方案讨论会中通过了海选。
设计执行
官网首页
分别从两个方面对页面进行优化:
1:页面top广告主视觉
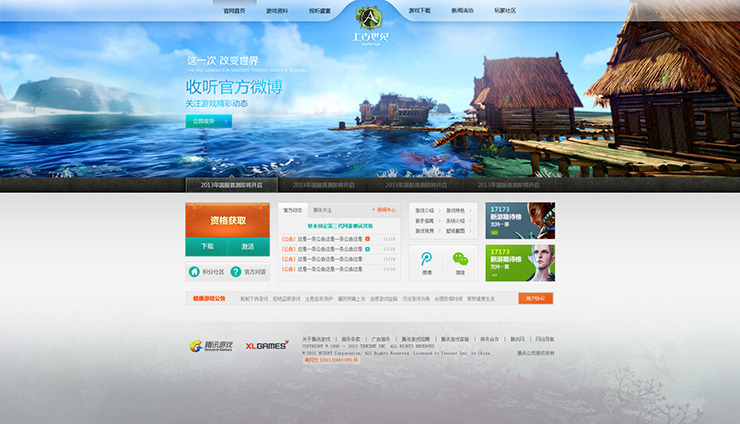
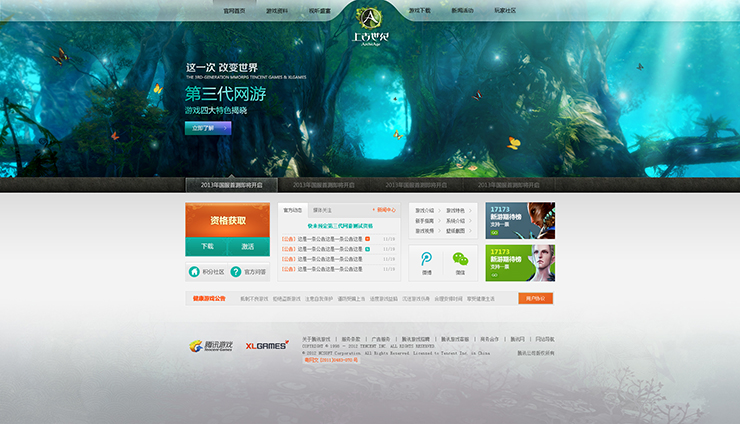
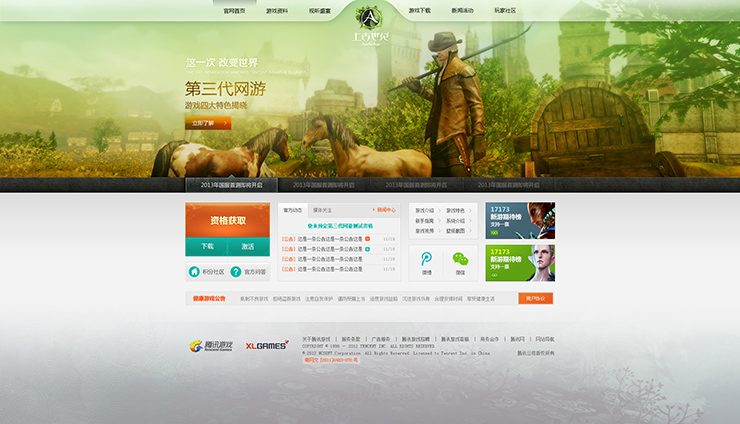
由于页面将最重要的视觉重心放在了top位置,所以top视觉能在很大程度上对页面的视觉效果产生强烈影响,除此之外,top视觉还带有广告功能,为让视觉效果能达到预期,且不影响功能,对场景素材进行了挑选与规划:尽可能的使用宽广明亮,大气恢弘的场景,一来可以很好的展示“世界”的概念,二来可以有很好的视觉冲击,再配合对场景的气氛进行优化处理。



2:界面与其它功能模块的梳理
为让页面功能有比较好的体验,提高文字信息的阅读性,导航及按钮等部件的功能性,特地对板块进行了梳理划分,使其重要层级与位置相符,同时采用简洁、干净、清新的配色,结合材质对部件进行强弱化处理,使重要层级更加凸显与方便查找与使用。
首页最终效果:






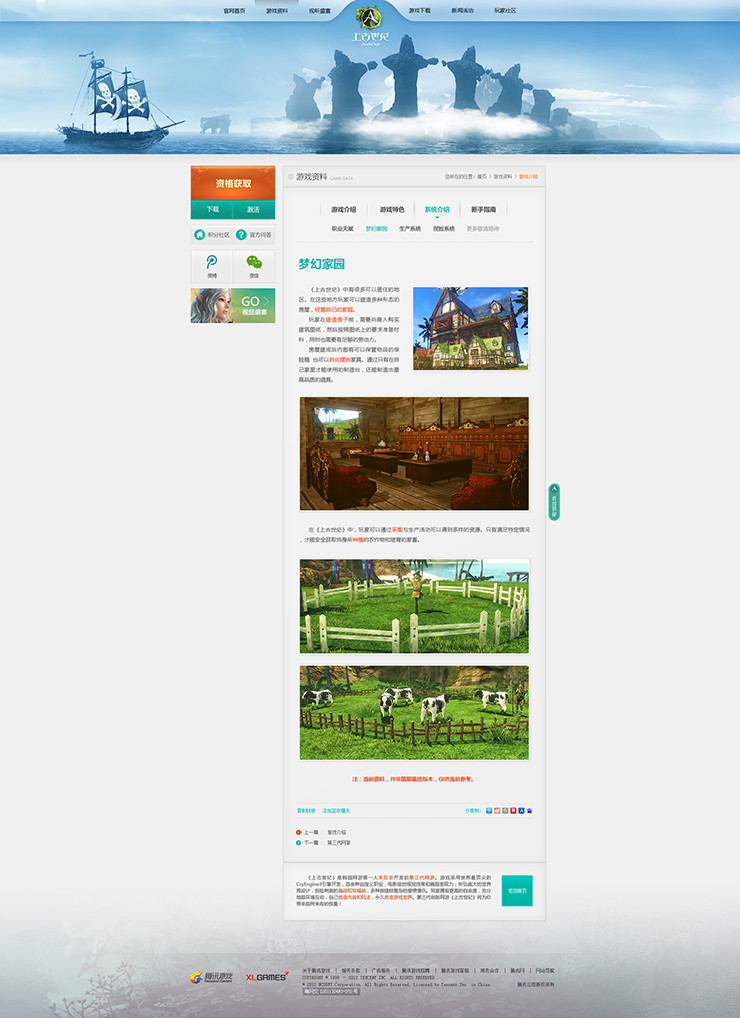
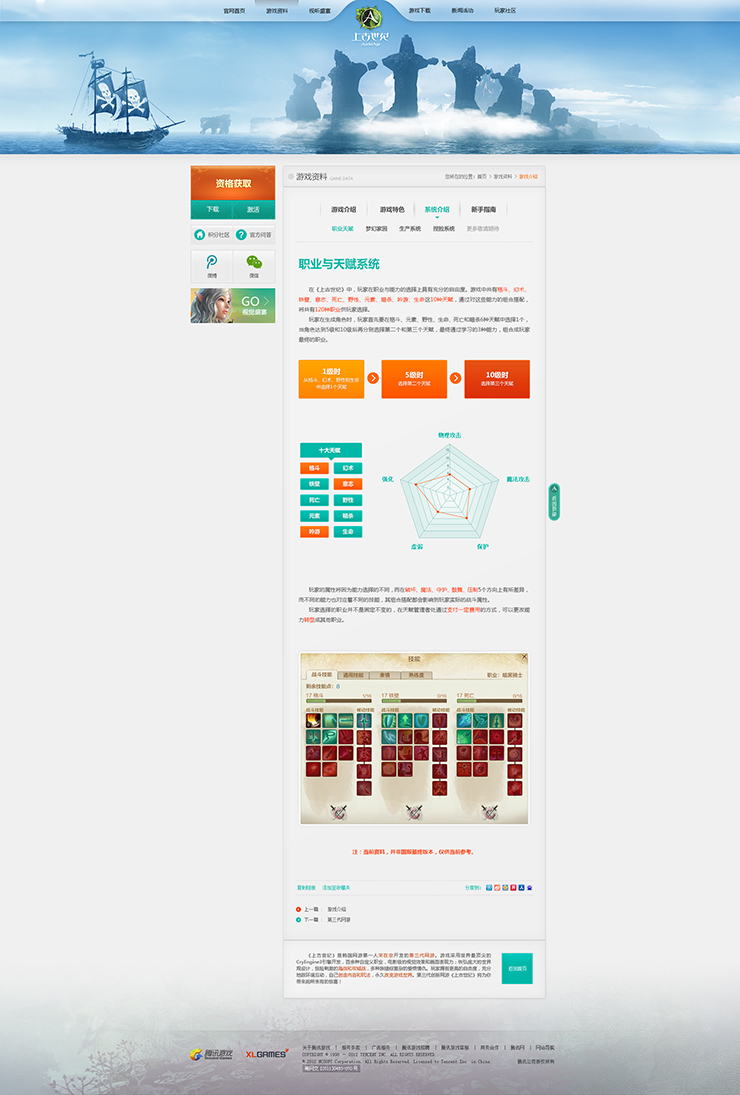
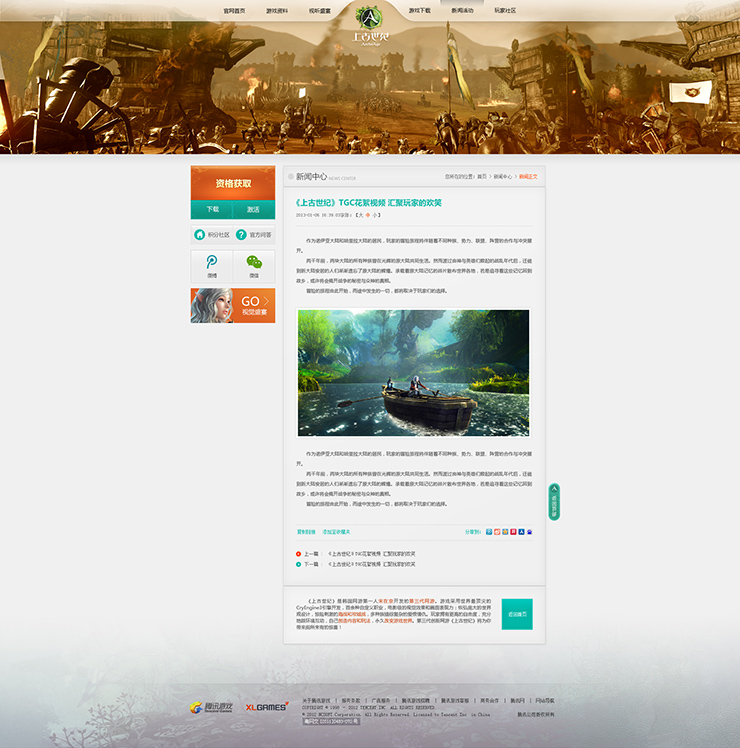
内页
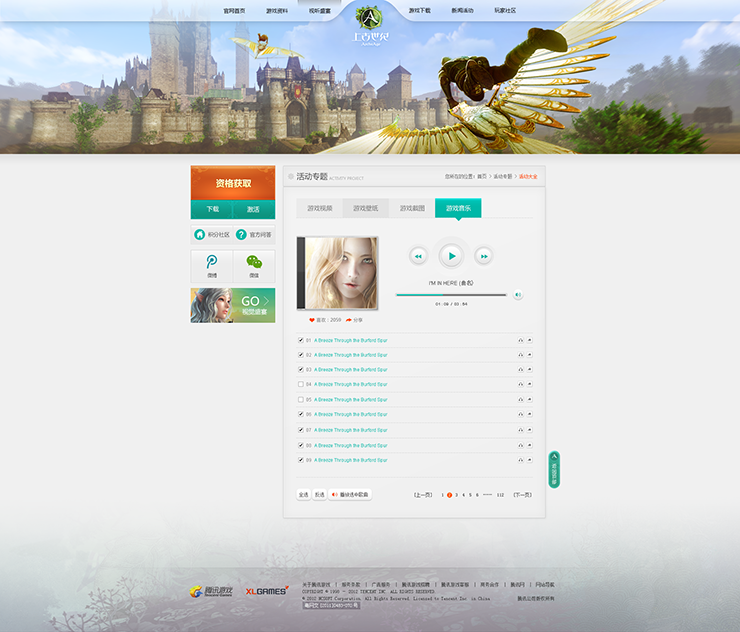
为保持整站风格的统一,有更好的功能延展性,保持了首页设计思路,而将内容部分与界面功能部件分开,对需要单独进行视觉设计的内容则可单独处理,提高了内容的可操作性。
内页最终效




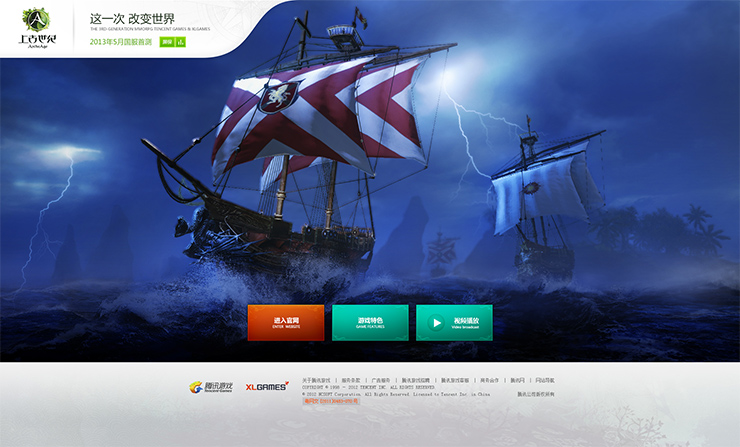
引导页
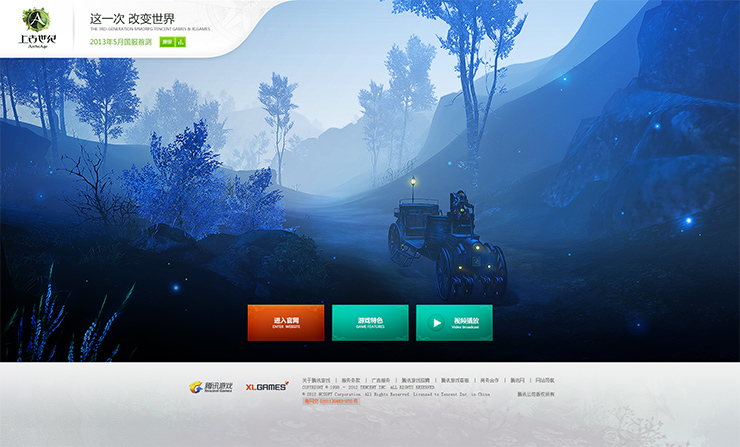
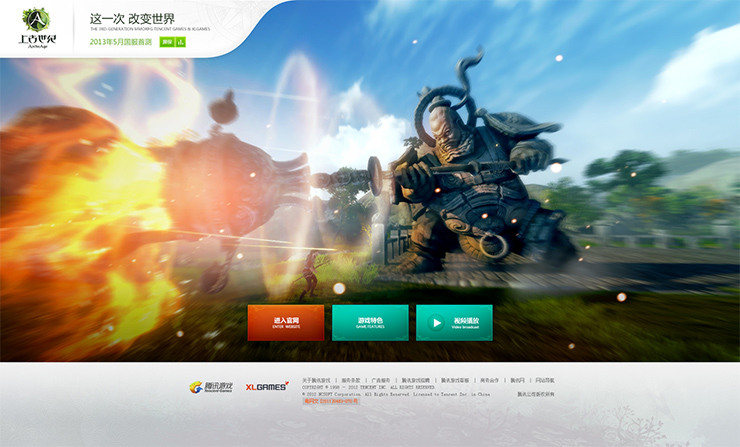
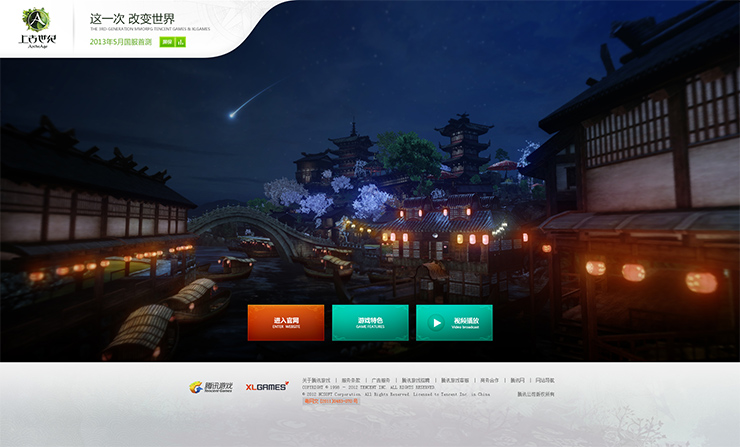
引导作为用户进入官网的第一视觉展示区,为更好的让游戏特色可以得到很好的展示,经过讨论后决定选出最具游戏特色的场景,与全屏动态屏保的方式进行展示,唯美动人的场景画面,配合美妙的背景音效,并为用户制作成系统屏保系统,用户不但可以在线享受如此美妙的视听盛宴,还可以将其下载安装到自己的电脑上,个性化自己的系统。
引导页最终效果





小结
《上古世纪》官网上线后,整体效果得到了认可。传承了视觉以场景为主体的包装方向,也进一步优化了图片的处理,虽然也有些不同的声音,例如没有游戏感(与传统游戏网站相比较),页面布局稍微规矩等,对于每次的版面更新,的确都会有一些美中不足,但我们需要做的,更多的是结合产品当前的阶段,给玩家最直接的表达,做漂亮设计固然重要,当正确与有效设计,才能真正能帮助产品解决问题,方能让设计变成力量,这才是我们坚定不移,一直探索的道路,其任重而道远,我们在努力!
《上古世纪》官方网址:http://age.qq.com
—————————————————————————————————————————————————————————————————
注:文章非原创,原链接地址http://so.uehtml.com/uesoso/post/362/
欢迎来Mr.童的小店逛逛:http://live75.taobao.com/












夜的回忆dark
哇塞,网站主题很棒啊,wordpress吧过来学习经验的。
痞事 PSRSS
@夜的回忆dark 欢迎来到这儿
夜的回忆dark
哇塞,网站主题很棒啊,wordpress吧过来学习经验的。
痞事 PSRSS
@夜的回忆dark 欢迎来到这儿
夜的回忆dark
哇塞,网站主题很棒啊,wordpress吧过来学习经验的。
痞事 PSRSS
@夜的回忆dark 欢迎来到这儿
如何减肥
照片风格很喜欢
痞事 PSRSS
@如何减肥 对的,所以分享出来
如何减肥
照片风格很喜欢
痞事 PSRSS
@如何减肥 对的,所以分享出来
如何减肥
照片风格很喜欢
痞事 PSRSS
@如何减肥 对的,所以分享出来
微历史
很炫的图片
痞事 PSRSS
@微历史 就是就是
微历史
很炫的图片
痞事 PSRSS
@微历史 就是就是
微历史
很炫的图片
痞事 PSRSS
@微历史 就是就是
hmhkmc.com
这么nice的游戏给腾讯代理啦,哎。有点可惜!
痞事 PSRSS
@hmhkmc.com 腾讯抢的不错
hmhkmc.com
这么nice的游戏给腾讯代理啦,哎。有点可惜!
痞事 PSRSS
@hmhkmc.com 腾讯抢的不错
hmhkmc.com
这么nice的游戏给腾讯代理啦,哎。有点可惜!
痞事 PSRSS
@hmhkmc.com 腾讯抢的不错
疯子的世界
画面好牛
痞事 PSRSS
@疯子的世界 是啊,所以分享出来
深圳婚纱摄影
@Mr.童 不是热烈爱好者
疯子的世界
画面好牛
痞事 PSRSS
@疯子的世界 是啊,所以分享出来
深圳婚纱摄影
@Mr.童 不是热烈爱好者
疯子的世界
画面好牛
痞事 PSRSS
@疯子的世界 是啊,所以分享出来
深圳婚纱摄影
@Mr.童 不是热烈爱好者